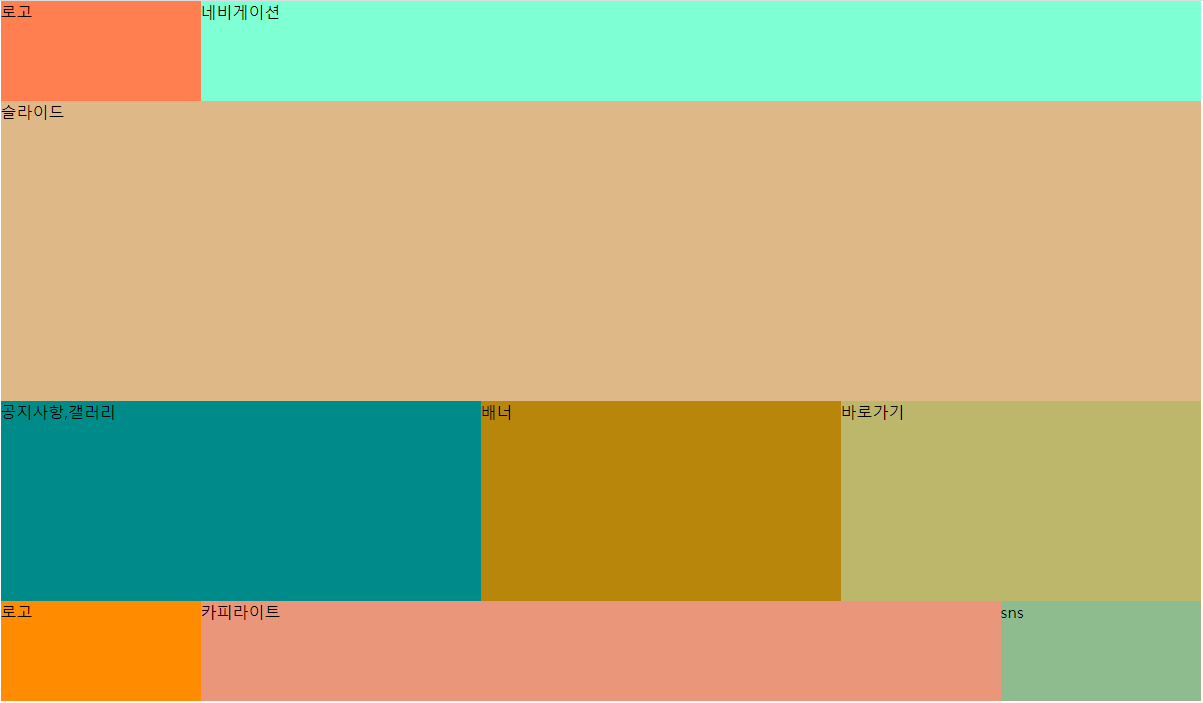
오늘수업은 주로 웹디자인 기능사 실기시험의 공개문제에 나오는 (a1~b4) 까지의 프레임 워크를 만드는
실습의 하였다.a1,a2까지는 강사님과 함께 만들었고 나머지 남은 프레임 워크는 직접 만들어 보았다






나머지 남은 7개의 문제도 위와 거의 같은 코드를 사용한다
하지만 약간 다르게 코드를 고쳐야하는 문제도 몇가지 있어
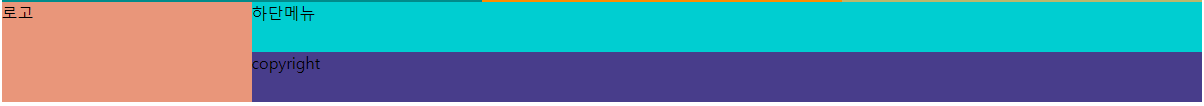
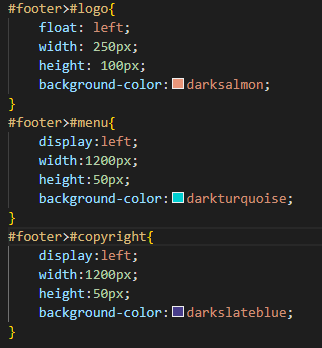
footer쪽에 표를 다르게 고치는 작업의 하여야했는데
이 부분에서 정말 많이 헤맸다.a3번과 b1번의 경우

표를 위에 그림과 같이 바꾸어야 했으므로 수도 없이 이것저것 시도해 보았다.

만들어본 결과 왼쪽과 오른쪽으로 분리하여서 코드를 넣어야 위와 같이 제대로 된 결과가 나왔다


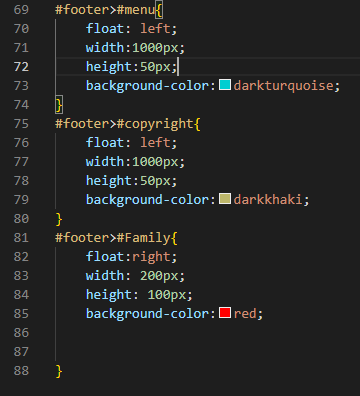
a4,b4의 경우 위에 형태로 a3과 유사한 형태였기때문에 쉽게 할수 있을거라고 생각했는데 예상과는 다르게
자꾸 패밀리 사이트 부분이 표를 자꾸 빠져나갔다.처음에는 css쪽에 문제가 있어서 안되나 싶어 다양하게 바꾸어
보았지만 해결이 되지 않았다.한참을 고민하다. html에 있는 family부분을 아래에서 상단 위쪽에 적으니
문제가 해결이 되었다.

b파트는 넓이를 a,d부분에 100%로 채우라는 사항이 있었기 떄문에 이쪽도 코드를 고쳐주었다.


겨우 프레임 워크만 만들었지만 생각보다 쉽지 않구나라는 생각을 했다.
앞으로 열심히 하여야 할것같다